Visual Studio Code is a great software development environment, and not just because it has great code editing features and language support. Thanks to that rich extension culture, VS Code also allows you to perform many support tasks besides editing. You’ll find VS Code extensions for everything from a faster way to navigate the editor to effortlessly inserting placeholder text and images.
Here are eight VS Code extensions you might not encounter when building a development environment. Some of them could be extremely useful additions to your toolbox, and even become part of your daily workflow.
Dashboard
Chrome and Firefox users should be familiar with the “speed dial” menu displayed by default when you open an empty tab. THE Dashboard The extension does something similar for VS Code, giving you quick access to your most common projects or workspaces. Projects can be added, edited, deleted, or rearranged freely, and you can use colors, gradients, or emojis to differentiate project buttons. The dashboard uses an icon to indicate that a project is part of a Git repository.
 IDG
IDGFigure 1. Commonly used projects can be pinned to the Dashboard landing page, placed in custom groups, and custom colors assigned.
Data overview
Visual Studio Code can function as an environment for preparing and processing data, and for creating and executing code. But if you’re working with anything more sophisticated than the simplest files, built-in file managers for data formats won’t suffice. Data overview adds handlers, visualization tools and management functions for a wide variety of common formats, not only JSON or CSV, but also Excel, Apache Arrow and Avro, and YAML and other configuration files. (Apache Parquet support is planned for a future release.) Data preview uses a streaming data analysis library written in WebAssembly to handle the heavy lifting, so even large files (10MB or more) aren’t a problem.
 IDG
IDGFigure 2. Data preview allows interactive visualization and manipulation of data in many common formats, such as CSV.
Placeholder Images
If you need placeholder images for a project, which is likely for web development, UI mockups, or documentation, look no further than Placeholder Images. This VS Code extension lets you insert images as HTML references from a number of popular free image providers, including image services like Unsplash. To select an image, simply provide a target size with the vendor, and a random image that matches the invoice will be chosen from that vendor.
 IDG
IDGFigure 3. Placeholder Images leverages many popular free image sources to insert placeholder images as HTML references, or it can copy image URLs to the clipboard.
VSCode Forger
Sometimes you just need placeholder text – a fake address, fake phone number, or a quick line of lorem ipsum. Maybe you are building a sample HTML template. Maybe you are replacing fake data with live data for a screenshot or a config file. VSCode Forger generates fake data of all kinds, quickly, without you having to think about it. VSCode Faker can even be configured to generate fake data for a specific locale, as long as you have the locale ID.
 IDG
IDGFigure 4. “Lorem ipsum” text generated with VSCode Faker. VSCode Faker’s fake text can consist of single sentences or entire paragraphs.
WordCounter
Word count and reading time are great for blog posts and news articles, so why stop there? Wouldn’t it be nice to get an idea of how long it will take to digest a README, or to know exactly how simple that “simple” introduction to the documentation you’re writing is? WordCounter places a detailed, configurable word, character, line, paragraph, and playtime counter in the VS Code status bar. It’s highly configurable; you can change what constitutes a word breaker, for example, or the number of words per minute used to calculate reading time.
 IDG
IDGFigure 5. WordCounter adds detailed readability statistics and counting metrics to the status bar. All of its measurements are configurable.
Nervous
Modal editor fans love how they can dive down a line, page, or document to a specific logical point with just a few keystrokes and no mouse. Nervous adds the ability to quickly move through your code with nothing but the keyboard.
When you enable Jumpy, your on-screen code is decorated at key points (line breaks, beginnings of expressions, etc.) with two-letter code labels. To access a given tag, simply type in the two-letter code. You can customize the symbols used for codes or use the default values, which range from A to Z and 0 to 9.
Note that by default Jumpy does not have any keyboard shortcut. You have to set one up yourself to use it, which helps avoid conflicts with other extensions.
 IDG
IDGFigure 6. Jumpy in line mode. Typing one of the two-letter codes displayed will move the cursor to that location in the file.
To fall over
VS Code’s settings can be a maze to navigate and tweak. It’s even less fun if you keep looking for the same settings, to turn them on or off as appropriate.
Seesaw of Peng Lv The extension allows you to take any VS Code setting and assign a hotkey to it. Press the key and you swap the parameter value; it’s so simple. You can even assign multiple settings to be toggled by the same hotkey.
 IDG
IDGFigure 7. With Toggle, options buried deep within VS Code’s settings can be exposed and changed with the press of a hotkey.
The only downside to Toggle is that you have to manually configure the keybind file, but it’s not too difficult. To use Preferences: Open Keyboard Shortcuts (JSON) to create or open the file, paste the example provided and use the hotkey reference to adjust your bindings.
Powerful text tools
VS Code is, at heart, a text editor. “Text” doesn’t just mean program code; this can mean documentation in a variety of formats, including plain text. THE Powerful text tools The extension equips VS Code with a battery of word processing utilities not included by default.
 IDG
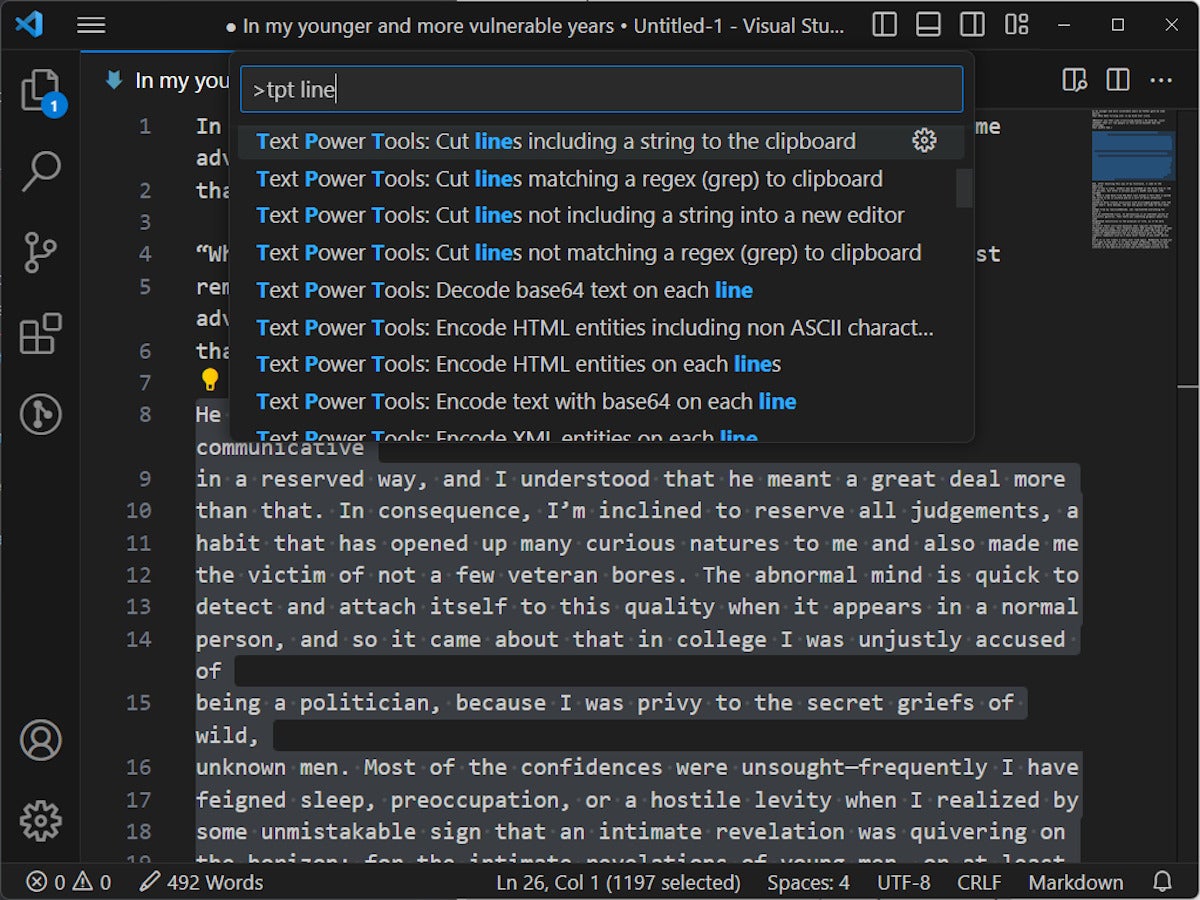
IDGFigure 8. Type “tpt” in the VS Code command palette to see the options available to edit a text selection in Text Power Tools. There is. many more options than what I’ve shown here.
Among the tools available in this collection: filter the lines of a file by regular expressions; change or swap the case of selected text; add or append text to lines or regions; sort text regions by various criteria; intelligently paste clipboard data into a variety of formats; generate placeholder data in various forms; change the encodings of selections; modify Unicode normalization forms; and much more.
A very useful add-on is “text slots” – a way to quickly store up to five clipboard entries and reuse them. If you’re not already using an enhanced clipboard utility, this is a handy way to get the same functionality.
Copyright © 2023 IDG Communications, Inc.

